Why is accessibility testing important?

Web accessibility ensures everyone can access online content, regardless of their abilities. With that, accessibility testing plays a crucial role in making it happen.
This article explores the importance of accessibility testing in the digital world.
What is accessibility testing?
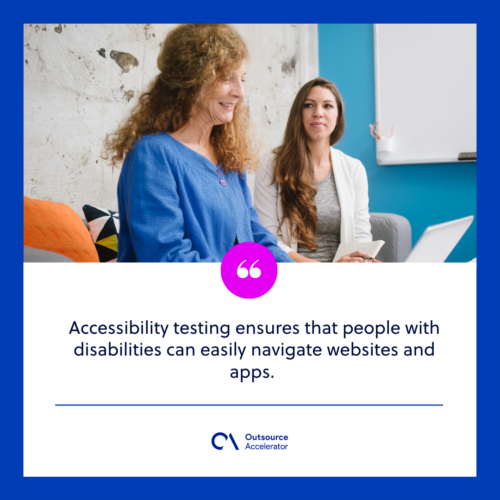
Accessibility testing ensures that people with disabilities can easily navigate websites and apps. It finds and fixes obstacles that could stop these users from enjoying online content.
Also, accessibility testing helps create user-friendly experiences by following accessibility rules and promoting inclusivity on the web.
Role of user testing in ensuring accessibility
User testing is crucial for enhancing website and app accessibility. It involves gathering valuable insights from people with disabilities.
Businesses can deeply understand the users’ specific difficulties using the data gathered.
User testing covers the following:
Involving users with disabilities in testing
User testing engages actual users, including those with disabilities, in actively using products or services. They reveal accessibility problems that might have been missed in earlier design and development phases.
Gathering valuable feedback and insights
User testing collects authentic feedback based on real user experiences. These insights are extremely valuable for making informed decisions to improve accessibility features.
Designers and developers gain an understanding of how users interact with the product. They identify successful features and pinpoint areas that need improvement.
Addressing user-specific issues and preferences
Accessibility is continuous, and user testing is pivotal in refining design and development. As problems are identified and fixed, the product becomes more inclusive for people with disabilities.
Regular user testing guarantees the success of accessibility enhancements and prevents new challenges by introducing innovative features.

Accessibility testing process
Digital products must be usable to everyone, including individuals with disabilities. Employing a thorough testing approach creates inclusive and user-friendly experiences for all users.
Accessibility testing involves the following steps to spot and resolve issues that hinder accessibility:
Understanding accessibility guidelines and standards
Before starting accessibility testing, familiarize yourself with established guidelines like the Web Content Accessibility Guidelines (WCAG). These frameworks help recognize what aspects need testing and improvement to cater to individuals with disabilities.
Selecting testing tools
Efficiently evaluate your digital products’ accessibility using specialized testing tools. These tools automate tests and offer insights into potential issues.
Choose tools that assess color contrast, keyboard navigation, and screen reader compatibility.
Manual review
While automated tools help, manual reviews are vital. People can notice subtle details that automated tools often miss.
Manual reviews carefully examine content, interfaces, and interactions to ensure accessibility for people with disabilities.
Keyboard navigation
Keyboard navigation is crucial, especially for those who can’t use a mouse. Test the entire user using only the keyboard to ensure all interactive elements, menus, and features are usable.
Screen reader testing
Screen readers convert content into speech or braille. Testing with screen readers ensures content is well-structured, alternative text is accurate, and interactive elements are appropriately labeled.
Color contrast
Color contrast is crucial for users with visual impairments. Test the color combinations in your design to ensure that text and graphical elements contrast sufficiently against their background.
It ensures that content remains readable and perceivable by users with varying color vision deficiencies.
Alternative text for images
Alternative text (alt text) provides a textual description of images for screen readers.
Adding meaningful and descriptive alt text to images is essential so that users who cannot see the images can still understand their context and purpose.
Semantic HTML
Properly utilizing semantic HTML elements improves the organization and accessibility of your content. Elements like headings, lists, and landmarks offer a clear structure to assistive technologies, enhancing context and hierarchy.
Make sure your HTML follows a semantic structure to enhance accessibility.
Forms and labels
Forms are a common way for users to interact with digital content. Ensure that all form fields have clear and descriptive labels.
It helps users understand the purpose of each field and provides context, especially for screen reader users.
Multimedia accessibility
Elements like videos and audio clips should be accessible with captions, transcripts, and audio descriptions. These features ensure that users with hearing or visual impairments can fully comprehend the content.
Documentation and remediation
Document the accessibility issues you find during testing and create a plan for addressing them. This documentation helps your team understand what needs to be fixed and tracks the progress of accessibility improvements.
Regular testing and maintenance
Ensuring accessibility is a continuous commitment. It’s important to regularly test your digital products for accessibility and promptly address any emerging issues.
As technology advances, accessibility standards also evolve, underscoring the significance of consistent testing and upkeep.

Benefits of implementing accessibility testing
Incorporating accessibility testing offers numerous benefits for website owners and digital creators.
It allows them to:
Create an inclusive digital environment
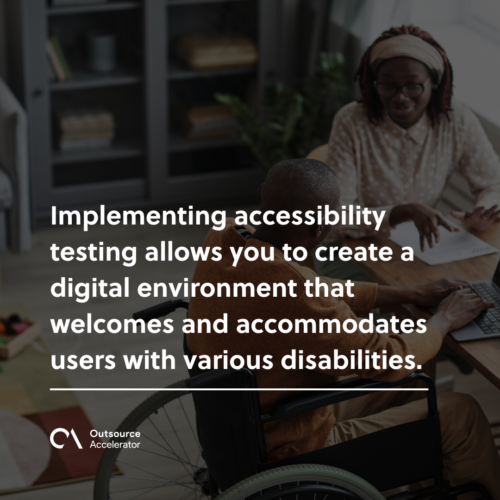
Implementing accessibility testing allows you to create a digital environment that welcomes and accommodates users with various disabilities.
When your content is accessible, individuals with visual, auditory, motor, and cognitive impairments can navigate, interact, and engage with your offerings more effectively.
This inclusivity fosters a sense of belonging and ensures that no one is excluded from accessing the information and experiences you provide.
Expand audience reach
Accessibility testing can potentially expand your audience reach significantly. By making your digital content accessible, you tap into the population of individuals with disabilities, who are often overlooked but represent a substantial user base.
Additionally, accessible content can be more easily consumed by individuals in challenging environments, such as those with limited bandwidth or using older devices.
A broader accessibility can increase engagement, user retention, and even new business opportunities.
Improve user experience for everyone
The improvements made through accessibility testing often lead to an enhanced user experience for all users, regardless of their abilities.
Many accessibility features, such as clear navigation structures, well-organized content, and well-designed forms, benefit everyone by making interactions smoother and more intuitive.
Furthermore, accessible design principles often promote cleaner, more streamlined interfaces, positively impacting all users’ engagement and satisfaction.

Common accessibility testing tools
Accessibility testing tools are crucial in identifying and addressing accessibility issues within digital content. Here are a few widely used tools:
Axe
Axe is a renowned accessibility testing tool that works well with different development environments.
It offers automated testing capabilities to scan web pages for accessibility violations and provides detailed reports with recommendations for remediation.
This tool identifies and explains accessibility violations, aiding developers in understanding issues’ impact.
WAVE
WAVE is an online accessibility evaluation tool that allows users to enter a web page’s URL and receive a comprehensive accessibility report.
It highlights potential issues, such as missing alternative text and improper heading structure, helping developers and testers improve their content’s accessibility.
AChecker
AChecker is an accessibility checker that helps evaluate web content for accessibility conformance based on various standards and guidelines.
It supports automated and manual testing, offering a versatile approach to identifying and rectifying accessibility problems.
Build an inclusive online world through accessibility testing
Accessibility testing is critical to ensuring that digital content is accessible to all users.
This process allows web developers and content creators to address accessibility-related issues promptly. In turn, they can create an inclusive online world that benefits everyone.
Companies can guarantee an all-around experience for everyone interacting with their digital content.







 Independent
Independent